Is It Possible to Remove Malware or Pups From an Apk Bundle and Make It Safe Again
Users often avoid downloading apps that seem too large, especially in emerging markets where devices connect to often-spotty 2G and 3G networks or work on pay-past-the-byte plans. This page describes how to reduce your app's download size, which enables more users to download your app.
Upload your app with Android App Bundles
The easiest way to proceeds firsthand app size savings when publishing to Google Play is past uploading your app every bit an Android App Bundle, which is a new upload format that includes all your app's compiled code and resources, simply defers APK generation and signing to Google Play.
Google Play's new app serving model then uses your app bundle to generate and serve optimized APKs for each user'southward device configuration, so they download merely the code and resources they need to run your app. You lot no longer have to build, sign, and manage multiple APKs to support dissimilar devices, and users get smaller, more optimized downloads.
Keep in mind, because Google Play enforces a compressed download size restriction of 150 MB or less for apps published with app bundles, information technology's still a proficient idea to apply the guidelines described on this to reduce your app's download size as much every bit possible.
For apps you publish to Google Play by uploading signed APKs, compressed downloads are restricted to 100 MB or less.
Utilise the Android Size Analyzer
The Android Size Analyzer tool is an easy mode to identify and implement many strategies for reducing the size of your app. It is bachelor as both an Android Studio plugin also as a standalone JAR.
Use the analyzer in Android Studio
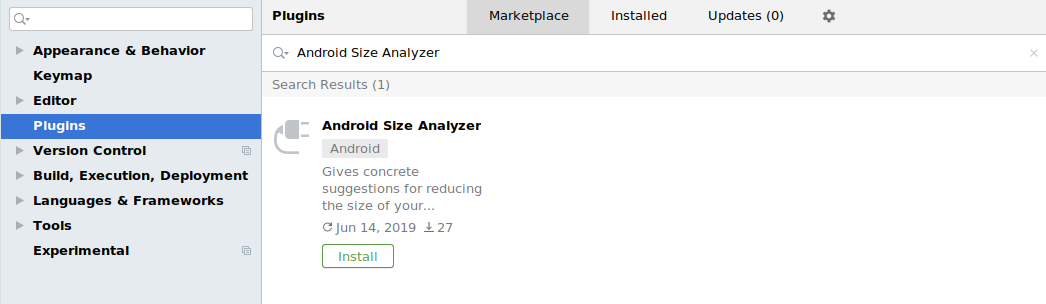
You lot can download the Android Size Analyzer plugin using the plugin marketplace in Android Studio, as shown in figure 1. To open the plugin market place and install the plugin, proceed as follows:
- Select File > Settings (or on Mac, Android Studio > Preferences.)
- Select the Plugins department in the left console.
- Click the Market place tab.
- Search for the "Android Size Analyzer" plugin.
- Click the Install push for the analyzer plugin.

Figure 1. The Android Size Analyzer plugin in the Market tab.
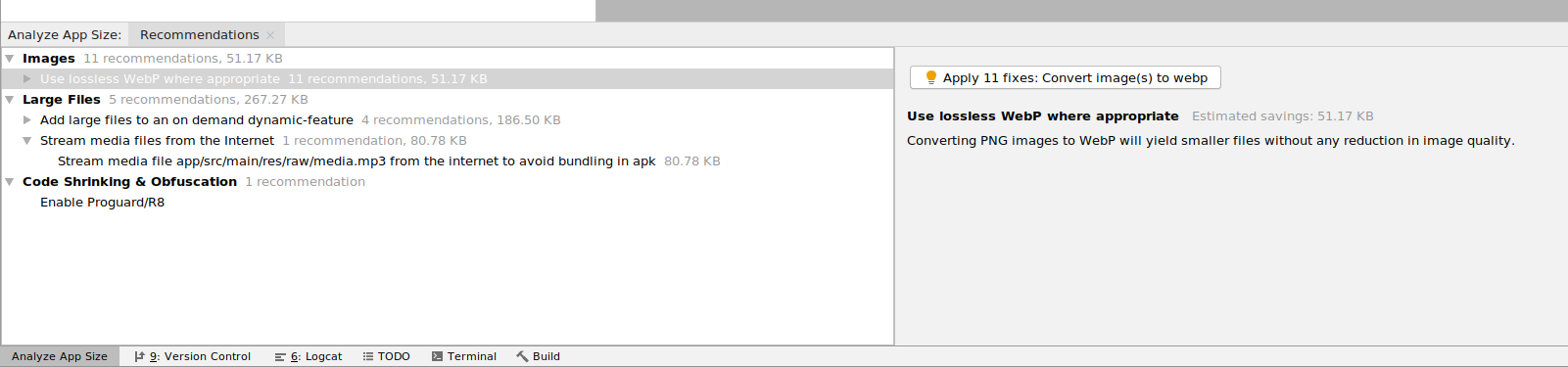
Later on you lot install the plugin, run a app size analysis on your current project past selecting Clarify > Analyze App Size from the menu bar. Afterwards analyzing your project, a tool window appears with recommendations on how to reduce the size of your app, as shown in effigy 2.

Figure 2. The Android Size Analyzer plugin tool window with recommendations.
Use the analyzer from the command line
You tin can download the latest version of the Android Size Analyzer, either as a TAR or ZIP file, from GitHub. After extracting the archive, run the size-analyzer script (on Linux or MacOS) or the size-analyzer.bat script (on Windows) on your Android project or Android App Bundle using one of the following commands:
./size-analyzer check-bundle <path-to-aab> ./size-analyzer bank check-project <path-to-project-directory>
Understand the APK structure
Before discussing how to reduce the size of your app, it's helpful to understand the structure of an app'southward APK. An APK file consists of a ZIP archive that contains all the files that comprise your app. These files include Coffee course files, resource files, and a file containing compiled resources.
An APK contains the following directories:
-
META-INF/: Contains theCERT.SFandCERT.RSAsignature files, as well as theMANIFEST.MFmanifest file. -
assets/: Contains the app's assets, which the app can retrieve using anAssetManagerobject. -
res/: Contains resource that aren't compiled intoresource.arsc. -
lib/: Contains the compiled lawmaking that is specific to the software layer of a processor. This directory contains a subdirectory for each platform type, likearmeabi,armeabi-v7a,arm64-v8a,x86,x86_64, andmips.
An APK also contains the following files. Among them, only AndroidManifest.xml is mandatory.
-
resources.arsc: Contains compiled resource. This file contains the XML content from all configurations of theres/values/binder. The packaging tool extracts this XML content, compiles information technology to binary form, and athenaeum the content. This content includes linguistic communication strings and styles, besides as paths to content that is not included straight in theresource.arscfile, such equally layout files and images. -
classes.dex: Contains the classes compiled in the DEX file format understood by the Dalvik/Art virtual machine. -
AndroidManifest.xml: Contains the core Android manifest file. This file lists the proper name, version, access rights, and referenced library files of the app. The file uses Android's binary XML format.
Reduce resource count and size
The size of your APK has an impact on how fast your app loads, how much memory it uses, and how much ability it consumes. One of the simple ways to make your APK smaller is to reduce the number and size of the resources information technology contains. In detail, yous tin can remove resources that your app no longer uses, and you tin can utilise scalable Drawable objects in place of prototype files. This section discusses these methods every bit well every bit several other means that you can reduce the resources in your app to decrease the overall size of your APK.
Remove unused resource
The lint tool, a static code analyzer included in Android Studio, detects resource in your res/ binder that your code doesn't reference. When the lint tool discovers a potentially unused resources in your project, it prints a bulletin similar the following example.
res/layout/preferences.xml: Warning: The resource R.layout.preferences appears to exist unused [UnusedResources]
Annotation: The lint tool doesn't scan the avails/ folder, avails that are referenced via reflection, or library files that you've linked to your app. Also, it doesn't remove resource; information technology simply alerts you to their presence.
Libraries that yous add to your lawmaking may include unused resources. Gradle can automatically remove resources on your behalf if you enable shrinkResources in your app's build.gradle file.
Neat
android { // Other settings buildTypes { release { minifyEnabled true shrinkResources true proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } Kotlin
android { // Other settings buildTypes { getByName("release") { minifyEnabled = true shrinkResources = true proguardFiles(getDefaultProguardFile('proguard-android.txt'), "proguard-rules.pro") } } } To use shrinkResources, yous must also enable code shrinking. During the build procedure, R8 first removes unused code. And then, the Android Gradle plugin removes the unused resources.
For more than information nigh code and resources shrinking, and other means Android Studio helps yous reduce APK size, see Shrink, obfuscate, and optimize your app.
In Android Gradle Plugin 0.7 and higher, yous tin can declare the configurations that your app supports. Gradle passes this information to the build system using the resConfig and resConfigs flavors and the defaultConfig pick. The build organisation then prevents resource from other, unsupported configurations from appearing in the APK, reducing the APK's size. For more than information most this feature, see Remove unused alternative resources.
Minimize resources utilize from libraries
When developing an Android app, you usually utilise external libraries to meliorate your app's usability and versatility. For case, y'all might reference the Android Support Library to improve the user feel on older devices, or you lot could utilise Google Play Services to retrieve automatic translations for text inside your app.
If a library was designed for a server or desktop, information technology can include many objects and methods that your app doesn't need. To include only the parts of the library that your app needs, you can edit the library'due south files if the license allows yous to modify the library. You lot can also use an culling, mobile-friendly library to add specific functionality to your app.
Annotation: code shrinking can clean upwards some of a library'south unnecessary code, but it might non be able to remove some large internal dependencies.
Native animated paradigm decoding
In Android 12 (API level 31), the NDK ImageDecoder API has been expanded to decode all frames and timing data from images that use the blithe GIF and animated WebP file formats. When it was introduced in Android xi, this API decoded only the kickoff prototype from animations in these formats.
Apply ImageDecoder instead of third-party libraries to farther decrease APK size and benefit from future updates related to security and performance.
For more than details on the API, refer to the API reference and the sample on GitHub.
Support only specific densities
Android supports a very large set of devices, encompassing a diverseness of screen densities. In Android 4.4 (API level nineteen) and higher, the framework supports various densities: ldpi, mdpi, tvdpi, hdpi, xhdpi, xxhdpi and xxxhdpi. Although Android supports all these densities, you don't need to consign your rasterized assets to each density.
If you know that only a minor percentage of your users have devices with specific densities, consider whether you need to package those densities into your app. If you don't include resources for a specific screen density, Android automatically scales existing resource originally designed for other screen densities.
If your app needs but scaled images, you can relieve even more space by having a single variant of an epitome in drawable-nodpi/. We recommend that every app include at least an xxhdpi image variant.
For more information screen densities, encounter Screen Sizes and Densities.
Use drawable objects
Some images don't require a static epitome resource; the framework tin can dynamically draw the paradigm at runtime instead. Drawable objects (<shape> in XML) tin take up a tiny corporeality of space in your APK. In addition, XML Drawable objects produce monochromatic images compliant with textile design guidelines.
Reuse resources
You can include a split resource for variations of an image, such every bit tinted, shaded, or rotated versions of the aforementioned paradigm. We recommend, however, that you lot reuse the same fix of resources, customizing them equally needed at runtime.
Android provides several utilities to change the color of an asset, either using the android:tint and tintMode attributes on Android 5.0 (API level 21) and college. For lower versions of the platform, use the ColorFilter class.
Y'all tin besides omit resources that are just a rotated equivalent of another resource. The following code snippet provides an example of turning a "thumb up" into a "thumb down" past pivoting at the middle of the image and rotating it 180 degrees:
<?xml version="1.0" encoding="utf-8"?> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/ic_thumb_up" android:pivotX="l%" android:pivotY="l%" android:fromDegrees="180" />
Render from code
You can also reduce your APK size past procedurally rendering your images. Procedural rendering frees up space because you no longer shop an prototype file in your APK.
Crunch PNG files
The aapt tool can optimize the paradigm resources placed in res/drawable/ with lossless compression during the build process. For instance, the aapt tool can catechumen a true-color PNG that does non require more than 256 colors to an 8-bit PNG with a colour palette. Doing so results in an paradigm of equal quality simply a smaller memory footprint.
Keep in mind that the aapt has the following limitations:
- The
aapttool does not shrink PNG files contained in thenugget/binder. - Image files need to utilise 256 or fewer colors for the
aapttool to optimize them. - The
aapttool may inflate PNG files that have already been compressed. To preclude this, you can employ theisCrunchPngsflag to disable this procedure for PNG files:
Not bad
buildTypes.all { isCrunchPngs = false } Kotlin
buildTypes.all { isCrunchPngs = false } Compress PNG and JPEG files
You can reduce PNG file sizes without losing image quality using tools like pngcrush, pngquant, or zopflipng. All of these tools tin can reduce PNG file size while preserving the perceptive epitome quality.
The pngcrush tool is particularly effective: This tool iterates over PNG filters and zlib (Deflate) parameters, using each combination of filters and parameters to compress the image. It then chooses the configuration that yields the smallest compressed output.
To compress JPEG files, you tin can use tools like packJPG and guetzli.
Use WebP file format
Instead of using PNG or JPEG files, y'all can also use the WebP file format for your images, when targeting Android three.2 (API level thirteen) and higher. The WebP format provides lossy pinch (like JPEG) too as transparency (like PNG) but can provide better pinch than either JPEG or PNG.
Y'all can convert existing BMP, JPG, PNG or static GIF images to WebP format using Android Studio. For more information, see Create WebP Images Using Android Studio.
Use vector graphics
You tin can utilise vector graphics to create resolution-contained icons and other scalable media. Using these graphics tin greatly reduce your APK footprint. Vector images are represented in Android every bit VectorDrawable objects. With a VectorDrawable object, a 100-byte file can generate a sharp image the size of the screen.
Nevertheless, information technology takes a significant corporeality of time for the arrangement to render each VectorDrawable object, and larger images take even longer to announced on the screen. Therefore, consider using these vector graphics just when displaying small images.
For more than data on working with VectorDrawable objects, encounter Working with Drawables.
Employ vector graphics for animated images
Do not use AnimationDrawable to create frame-by-frame animations because doing so requires that yous include a separate bitmap file for each frame of the animation, which drastically increase the size of your APK.
Instead, you should use AnimatedVectorDrawableCompat to create animated vector drawables.
Reduce native and Java code
There are several methods you tin use to reduce the size of the Java and native codebase in your app.
Remove unnecessary generated code
Make sure to understand the footprint of any code which is automatically generated. For example, many protocol buffer tools generate an excessive number of methods and classes, which can double or triple the size of your app.
Avert enumerations
A unmarried enum tin add about 1.0 to 1.iv KB of size to your app's classes.dex file. These additions can quickly accumulate for circuitous systems or shared libraries. If possible, consider using the @IntDef annotation and code shrinking to strip enumerations out and convert them to integers. This type conversion preserves all of the type safety benefits of enums.
Reduce the size of native binaries
If your app uses native code and the Android NDK, you can also reduce the size of the release version of your app by optimizing your code. Two useful techniques are removing debug symbols and non extracting native libraries.
Remove debug symbols
Using debug symbols makes sense if your application is in development and still requires debugging. Use the arm-eabi-strip tool, provided in the Android NDK, to remove unnecessary debug symbols from native libraries. After that, you tin compile your release build.
When building the release version of your app, package uncompressed .and so files in the APK by ensuring that useLegacyPackaging is set up to simulated in your app's build.gradle file. Disabling this flag prevents PackageManager from copying .so files from the APK to the filesystem during installation and has the added benefit of making updates of your app smaller.
Maintain multiple lean APKs
Your APK might contain content that users download merely never apply, like boosted language or per-screen-density resources. To ensure a minimal download for your users, you lot should upload your app to Google Play using Android App Bundles. Uploading app bundles let's Google Play generate and serve optimized APKs for each user's device configuration, then they download only the code and resources they need to run your app. You lot no longer have to build, sign, and manage multiple APKs to support dissimilar devices, and users get smaller, more optimized downloads.
If you lot're not publishing your app to Google Play, you can segment your app into several APKs, differentiated by factors such as screen size or GPU texture support.
When a user downloads your app, their device receives the right APK based on the device's features and settings. This mode, devices don't receive assets for features that the devices don't take. For example, if a user has a hdpi device, they don't need xxxhdpi resource that you lot might include for devices with college density displays.
For more than information, see Configure APK Splits and Maintaining Multiple APKs.
Source: https://developer.android.com/topic/performance/reduce-apk-size
0 Response to "Is It Possible to Remove Malware or Pups From an Apk Bundle and Make It Safe Again"
Post a Comment